[멋사] Django 기초
by 너나나Django : 파이썬으로 작성된 오픈소스 웹 어플리케이션 프레임워크
여러개의 장고 프로젝트를 설치할 때 독립된 환경에 설치해야 서로 충돌이 일어나지 않기 때문에 가상환경에서 Django를 설치한다!! -> 따라서 가상환경을 먼저 설치한다.
터미널에 명령어 입력!!
python -m venv myvenv저기 myvenv는 가상환경 이름인데 그냥 내 마음대로 정하면 된다!!
이제 가상환경 설치가 됐으니 구동해주자!!
myvenv/Scripts/activate맥을 쓴다면 Scripts 대신 bin을 써주면 된다!!
+) 이 명령어를 실행했을때
myvenv/Scripts/activate : 이 시스템에서 스크립트를 실행할 수 없으므로 C:\ ... 파일을 로드할 수 없습니다. 자세한 내용은 about_Execution_Policies(go.microsoft.com/fwlink/?LinkID=135170)를 참조하십시오.위치 줄:1 문자:1
+ myvenv/Scripts/activate
+ ~~~~~~~~~~~~~~~~~~~~~~~
+ CategoryInfo : 보안 오류: (:) [], PSSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccess
이런 에러가 뜬다면 Windows PowerShell을 관리자 권한으로 실행하고 Set-ExecutionPolicy RemoteSigned 를 입력해 권한을 바꿔주자!!
이제 가상환경을 실행했으니까 이 가상환경 내부에 Django를 설치해주면 된다. 이때 프롬프트 앞에 (내가만든 가상환경 이름) 이 붙어있는지 확인!!!
pip install django
이제 우리 가상환경에 장고를 설치했는데 장고는

이렇게 생겼다!!! 그러니까 이제 django project와 app을 설치하면 된다.
장고 프로젝트를 생성하자!!
django-admin startproject 프로젝트이름나는 firstproject라는 이름으로 했다!

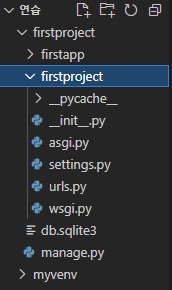
그러면 이렇게 firstproject가 생겼다!!!!! 이제 app을 만들면 된다. 참고로 app은 장고 프로젝트를 구성하는 기능 단위이다. 게시판, 로그인 .. 이런 애들이 다 app!!
위의 그림에도 나와있듯이 app은 프로젝트 내에 있으니까 우리는 project안으로 들어가서 app을 생성하면 된다.
cd firstproject
ls
# directory 내에 manage.py file이 존재하는지 우선 확인
# python manage.py startapp 어플리케이션이름
python manage.py startapp firstappapp의 이름을 firstapp으로 했다.
ls
# 경로에 manage.py file이 존재하는지 확인
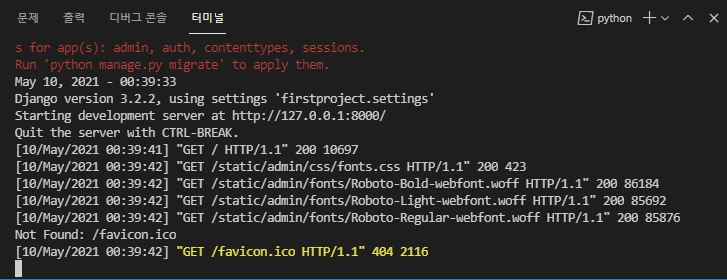
python manage.py runserver
그러면 대충 이렇게 뜨는데 여기서 ctrl을 누르고 저 흰색 3번째 줄 주소를 클릭해서

로켓창이 뜨면 프로젝트 만들기 성공!! 이제 우리의 페이지를 만들어 여기에 띄워보자!!!
firstproject : startproject 명령어로 생기는 폴더

자동 생성된 이 폴더안에서 우리가 주목해야 할 파일은 urls.py, settings.py 이다.
firstapp : startapp명령어로 생기는 폴더

여기서 주목해야 할 파일은 models.py, views.py 이고 개발자가 직접 생성해야 하는 templates 폴더가 있다.
firstapp에서 오른쪽 마우스 버튼을 눌러서 templates 폴더를 만들어주자!!
우리가 app을 만들면 프로젝트의 settings.py에 이 app의 이름을 등록해줘야 한다. 이걸 등록해주지 않으면 project가 app의 존재를 알 수 없다!!
firstproject/settings.py에 가서 INSTALLED_APPS 부분에 등록해주자!!
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'firstapp',
]그리고 templates 폴더 안에 우리가 보여주고 싶은 html을 넣어주자. 나는 index.html을 만들었다!!
html을 만들었으면 views.py에 가서 우리 페이지를 띄우는 함수를 등록해줘야한다. (views.py : 기능(함수)을 만드는 장소)
함수 이름은 자유다!! 나는 헷갈리지 않게 html 파일 이름으로 했다!!
from django.shortcuts import render
# Create your views here.
def index(request):
return render(request, 'index.html') # 두번째 인자에 우리가 띄우고싶은 페이지그리고 urls.py에 가서 또 이 views 함수를 등록해줘야 하는데 urls.py는 views.py의 함수를 작동시켜 url을 열어준다.
from django.contrib import admin
from django.urls import path
from firstapp import views
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.index),
]
# template : index.html 같은 우리가 띄우고 싶은 페이지 등록
# views.py 템플릿을 보여주는 기능/함수
# urls.py : views.py의 함수를 작동시켜 url을 열어준다.다시 아까 그 주소에 들어가면 이제 로켓이 아니라 우리가 만든 index.html 페이지가 띄워질 것이다!!
배운것을 이용해서 우리가 입력한 글자수를 세주는 페이지를 만들어보자.
#index.html
<h1>WORD COUNT</h1>
<form action="{% url 'count' %}">
<textarea cols="40" rows="10" name="fulltext"></textarea>
<input type="submit" value="Count!"/>
</form>views.py에 위에서 했던것 처럼 index함수를 등록해준다. 또 urls.py에 경로도 추가해준다.
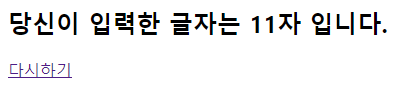
count 버튼을 누르면 총 글자수를 출력하는 count.html 부분도 만들자!! 당연히 templates 폴더 안에 만들어주기!!
<h2>당신이 입력한 글자는 {{total}}자 입니다.</h2>
<a href="{% url 'index' %}"> 다시하기</a>이제 views.py에 count 함수를 만들자!!
from django.shortcuts import render
def index(request):
return render(request, 'index.html')
def count(request):
full_text = request.GET["fulltext"]
blank = full_text.count(' ') # 공백
return render(request, 'count.html', {'text' : full_text, 'total' : len(full_text) - blank})그리고 urls.py에 count 경로를 추가해준다.
from django.contrib import admin
from django.urls import path
from firstapp import views
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.index, name="index"),
path('count', views.count, name="count"),
]이때 세번째 인자에 이 경로의 이름을 등록해주면 <a href="{% url 'index' %}"> 다시하기</a>
이런식으로 이름으로 링크를 등록할 수 있다.
결과는!!!!


공백 포함 글자를 세야되나 말아야되나 하다가 그냥 공백 제외 글자 수 세기로 했다!! 공백을 포함하고 싶으면 views.py의 count함수에 blank 부분을 다 없애주면 된다!!!!
오늘의 결론
urls.py, settings.py
models.py, views.py
개발자가 직접 생성해야 하는 templates 명심하기!!
'2021-1 > likelion' 카테고리의 다른 글
| [멋사] django로 블로그 만들기(글 쓰기, 읽기, 수정, 삭제 기능) (0) | 2021.05.16 |
|---|---|
| [멋쟁이사자처럼] 멋쟁이사자처럼 9기 면접 후기 (+최종합격) (2) | 2021.03.26 |
| [멋쟁이사자처럼] 멋쟁이사자처럼 9기 서류 후기 (3) | 2021.03.23 |
블로그의 정보
공부 기록
너나나