[react] Hooks
by 너나나
Hooks
class형 컴포넌트에는 state와 라이프사이클이 있었는데 함수형 컴포넌트에는 이 기능이 없었다!!! 그래서 다른건 함수형 컴포넌트를 사용하다가도 state관리를 해야하면 class형 컴포넌트를 사용하는 불편함이 있었다. Hooks는 리액트 v16.8에 새로 도입된 기능으로 이 hooks덕분에 함수형 컴포넌트에서도 state를 관리할 수 있게 되었다!!
그래서 이 Hook을 사용한 버튼을 누를때 마다 클릭 횟수를 증가시키는 코드를 보면 (react 공식 문서에 나와있는 코드)
import React, { useState } from 'react';
function Example() {
// 새로운 state 변수를 선언하고, count라 부르겠습니다.
const [count, setCount] = useState(0);
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>
Click me
</button>
</div>
);
}이렇게 쓸 수 있는 반면에 class형 컴포넌트를 사용하면
class Example extends React.Component {
constructor(props) {
super(props);
this.state = {
count: 0
};
}
render() {
return (
<div>
<p>You clicked {this.state.count} times</p>
<button onClick={() => this.setState({ count: this.state.count + 1 })}>
Click me
</button>
</div>
);
}
}확실히 길이부터 비교가 되는것을 볼 수 있다!! 여튼 그래서 Hook을 사용하면 훨씬 더 코드가 간결해진다는걸 확인했다!! 이제 이 다양한 Hook들에 대해서 알아보자!!!
useState
이 친구는 가장 기본적인 Hook이다!! 사실 예전에 https://guiyum.tistory.com/93 이때 썼는데!!! 그래도 다시 해보자!!
함수형 컴포넌트에서 상태를 관리해야 한다면 이 Hook을 사용하면 된다!!!
useState를 이용해서 숫자 카운터를 구현해보자!! src 디렉토리에 Counter.js 파일 생성!!!
import React, { useState } from 'react';
const Counter = () => {
const [value, setValue] = useState(0); // value의 초깃값을 0으로 설정
return (
<div>
<p>
현재 카운터 값은 <b>{value}</b>입니다.
</p>
<button onClick={() => setValue(value + 1)}>+1</button>
<button onClick={() => setValue(value - 1)}>-1</button>
</div>
)
}
export default Counter;App.js에 Counter 렌더링 해주고 실행시키면

+1 누르면 1 증가, -1 누르면 1 감소가 잘 동작한다!!
useState는 코드 상단에 import 구문을 통해 불러온다. 그리고
const [value, setValue] = useState(0);
const [값, 값 설정하는 함수] = useState(초깃값);이렇게 사용해주면 된다. useState 함수의 파라미터에는 상태의 기본값을 넣어준다!! 여기서는 0을 넣어줬는데, 카운터의 기본값을 0부터 설정하겠다는 의미이다!! 이 함수가 호출되면 배열을 반환하는데 이 배열의 첫 번째 원소는 상태 값, 두번째 원소는 상태를 설정하는 함수이다!! 그래서 이 친구들을 비구조화 할당을 이용해서 내가 만든 함수(setValue)를 이용해 이 함수를 사용할 수 있게 해준다!! 그래서 내가 만든 함수(여기서는 setValue)에 파라미터를 넣어서 호출하면 전달받은 파라미터로 값이 바뀌고 컴포넌트가 정상적으로 리렌더링 된다!!
하나의 useState 함수는 하나의 상태 값만 관리할 수 있다. 컴포넌트에서 관리해야 할 상태가 여러 개라면 useState를 여러번 사용하면 된다!!!
이번에는 Info.js 파일을 생성해서 이름과 닉네임을 받아오는 코드를 작성하자!!
import React, { useState } from 'react';
const Info = () => {
const [name, setName] = useState('');
const [nickname, setNickname] = useState('');
const onChangeName = e => {
setName(e.target.value);
}
const onChangeNickname = e => {
setNickname(e.target.value);
}
return (
<div>
<div>
<input value = {name} onChange = {onChangeName} />
<input value = {nickname} onChange = {onChangeNickname} />
</div>
<div>
<div>
<b>이름:</b> {name}
</div>
<div>
<b>닉네임:</b> {nickname}
</div>
</div>
</div>
)
};
export default Info;App.js에 Info를 렌더링 해주고 실행시키면

이름과 닉네임을 입력하면 잘 출력되는걸 볼 수 있다!!
이렇게 관리할 상태가 여러 개인 경우에도 useState로 편하게 관리할 수 있다!!
useEffect
useEffect는 리액트 컴포넌트가 렌더링될 때마다 특정 작업을 수행하도록 설정할 수 있는 Hooks이다.
클래스형 컴포넌트의 componentDidMount와 componentDidUpdate를 합친 형태로 보아도 무방하다!!
방금 만든 Info에 useEffect를 적용해보자!! useState 코드 밑에다
useEffect(()=> {
console.log('렌더링이 완료되었습니다!!');
console.log({
name,
nickname
})
})이 친구를 추가해줬다!!!
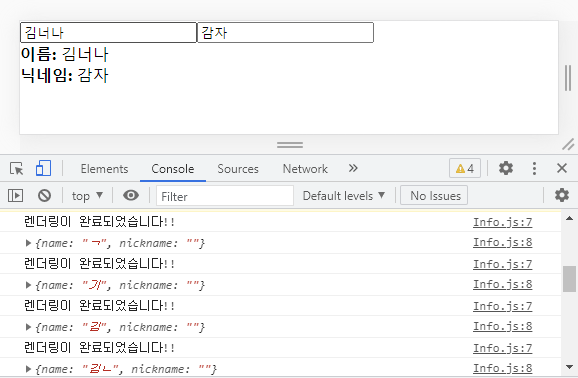
그리고 실행한 뒤에 개발자 도구를 열고 인풋 내용을 변경해보면

내용이 변경될 때 마다 useEffect 때문에 콘솔이 출력되는 걸 알 수 있다!!
useEffect에서 설정한 함수를 컴포넌트가 화면에 맨 처음 렌더링될 때만 실행하고, 업데이트 될 때는 실행하지 않으려면 함수의 두 번째 파라미터로 비어있는 배열을 넣어주면 된다! Info의 useState를 수정할꺼다!!
useEffect(() => {
console.log('마운트될 때만 실행됩니다.');
}, []);특정 값이 업데이트될 때만 실행하고 싶으면 useEffect의 두 번째 파라미터로 전달되는 배열 안에 검사하고 싶은 값을 넣어 주면 된다!
useEffect(() => {
console.log(name);
}, [name]);컴포넌트가 언마운트되기 전이나 업데이트되기 직전에 어떤 작업을 수행하고 싶다면 useEffect에서 뒷정리(cleanup) 함수를 반환해줘야 한다!!
useEffect(() => {
console.log('effect');
console.log(name);
return () => {
console.log('cleanup');
console.log(name);
};
}, [name]);여기서 우리는 useEffect는 기본적으로 렌더링되고 난 직후마다 실행되며, 두번째 파라미터 배열에 무엇을 넣는지에 따라 실행되는 조건이 달라진다는 것을 알 수 있다!!
이제 App 컴포넌트에서 Info컴포넌트의 가시성을 바꿀 수 있게 해보자!!
import React, { useState } from "react";
import './App.css';
import Info from "./Info";
const App = () => {
const [visible, setVisible] = useState(false);
return(
<div>
<button
onClick = {() => {
setVisible(!visible);
}}
>
{visible ? '숨기기' : '보이기'}
</button>
<hr />
{visible && <Info />}
</div>
)
}
export default App이러면 보이기/숨기기 버튼을 이용해서 Info 컴포넌트를 보이게하거나 숨기게 할 수 있다!!


useReducer
이 친구는 useState보다 더 다양한 컴포넌트 상황에 따라 다양한 상태를 다른 값으로 업데이트해주고 싶을 때 사용하는 Hook이다!!
리듀서는 현재 상태와 업데이트를 위해 필요한 정보를 담은 액션(action)값을 전달받아 새로운 상태를 반환하는 함수이다. 리듀서 함수에서 새로운 상태를 만들 때는 반드시 불변성을 지켜줘야 한다!!
function reducer(state, action) {
return { ... };
}이렇게 만들어 주면 되고 액션 값은
{
type: 'INCREMENT',
// 다른 값들이 필요하다면 추가로 들어감
}이런 형태로 이루어져있다.
그럼 useReducer을 사용해서 아까 만든 Counter 컴포넌트를 다시 구현해보자!!
import React, { useReducer } from 'react';
function reducer(state, action) {
// action.type에 따라 다른 작업 수행
switch (action.type) {
case 'INCREMENT':
return { value: state.value + 1 };
case 'DECREMENT':
return { value: state.value - 1 };
default:
return state; // 아무것도 해당되지 않을 때 기존 상태 반환
}
}
const Counter = () => {
const [state, dispatch] = useReducer(reducer, {value: 0});
return (
<div>
<p>
현재 카운터 값은 <b>{state.value}</b>입니다.
</p>
<button onClick={() => dispatch({type: 'INCREMENT'})}>+1</button>
<button onClick={() => dispatch({type: 'DECREMENT'})}>-1</button>
</div>
)
}
export default Counter;App.js에 Counter을 렌더링 해주면 아까처럼 +1을 누르면 증가, -1을 누르면 감소한다!!
useReducer의 첫번째 파라미터에는 리듀서 함수를 넣고, 두번째 파라미터에는 해당 리듀서의 기본값을 넣어준다.
이 Hook을 사용하면 state값과 dispatch 함수를 받아오는데 state는 현재 가리키고 있는 상태고 dispatch는 액션을 발생시키는 함수이다.
dispatch(action)과 같은 형태로 함수안에 파라미터로 액션값을넣어주면 리듀서 함수가 호출되는 구조이다!!
여기서는 +1 버튼을 누르면 dispatch({type: 'INCREMENT'})로 인해서 리듀서 함수가 호출되고 action.type은 dispatch안의 파라미터로 넣어준 'INCREMENT' 이 친구니까 case 'INCREMENT' : return {value: state.value+1} 이부분이 실행돼서 카운터가 감소하는 것이다!!!
마찬가지로 -1 버튼을 누르면 dispatch({type: 'DECREMENT'})로 인해서 리듀서 함수가 호출되고 action.type은 dispatch안의 파라미터로 넣어준 'DECREMENT' 이 친구니까 case 'DECREMENT' : return {value: state.value-1} 이부분이 실행돼서 카운터가 감소한다!!
useReducer을 사용했을 때의 가장 큰 장점은 컴포넌트 업데이트 로직을 컴포넌트 바깥으로 빼낼 수 있다는 것이다.
useMemo
useMemo를 사용하면 함수형 컴포넌트 내부에서 발생하는 연산을 최적화할 수 있다!! 먼저 리스트에 숫자를 추가하면 추가된 숫자들의 평균을 보여주는 함수형 컴포넌트인 Average.js를 작성해보자아아아아아
import React, { useState } from "react";
const getAverage = numbers => {
console.log('평균값 계산 중..');
if (numbers.length === 0) return 0;
const sum = numbers.reduce((a, b) => a + b);
return sum/numbers.length;
}
const Average = () => {
const [list, setList] = useState([]);
const [number, setNumber] = useState('');
const onChange = e => {
setNumber(e.target.value);
}
const onInsert = e => {
const nextList = list.concat(parseInt(number));
setList(nextList);
setNumber('');
}
return (
<div>
<input value={number} onChange={onChange} />
<button onClick={onInsert}>등록</button>
<ul>
{list.map((value, index)=> (
<li key={index}>{value}</li>
))}
</ul>
<div>
<b>평균값:</b> {getAverage(list)}
</div>
</div>
)
};
export default Average;App에서 이 친구를 렌더링하고 실행시키면

이렇게 실행이 잘 된다!! 그런데 이렇게 코드를 작성하면 숫자를 등록할 때 뿐만 아니라 인풋 내용이 수정될떄도 우리가 만든 getAverage 함수가 호출되는것을 개발자도구의 console창을 키면 확인할 수 있다. 인풋 내용이 바뀔때는 평균값을 계산할 필요가 없는데 이렇게 렌더링할 때마다 계산하는건 낭비다!!
useMemo Hook을 사용하면 이런 작업을 최적화 할 수 있다. 렌더링하는 과정에서 특정 값이 바뀌었을 때만 실행하고, 원하는 값이 바뀌지 않았다면 이전에 연산했던 겨로가를 다시 사용하는 방식이다!!
코드를 수정해보자!!!
import React, { useMemo, useState } from "react";
const getAverage = numbers => {
console.log('평균값 계산 중..');
if (numbers.length === 0) return 0;
const sum = numbers.reduce((a, b) => a + b);
return sum/numbers.length;
}
const Average = () => {
const [list, setList] = useState([]);
const [number, setNumber] = useState('');
const onChange = e => {
setNumber(e.target.value);
}
const onInsert = e => {
const nextList = list.concat(parseInt(number));
setList(nextList);
setNumber('');
}
const avg = useMemo(() => getAverage(list), [list]);
return (
<div>
<input value={number} onChange={onChange} />
<button onClick={onInsert}>등록</button>
<ul>
{list.map((value, index)=> (
<li key={index}>{value}</li>
))}
</ul>
<div>
<b>평균값:</b> {avg}
</div>
</div>
)
};
export default Average;이러면 이제 list 배열의 내용이 바뀔 때만 getAverage함수가 호출된다!!
useCallback
useCallback은 useMemo와 상당히 비슷한 친구이다. 주로 렌더링 성능을 최적화해야 하는 상황에서 사용하는데 이 Hook을 사용하면 만들어놨던 함수를 재사용할 수 있다.
방금 구현한 Average 컴포넌트에는 onChange와 onInsert라는 함수를 선언해줬는데 이렇게 선언하면 컴포넌트가 리렌더링될 때마다 새로 만들어진 함수를 사용하게 된다. 대부분 경우에는 문제없지만 컴포넌트의 렌더링이 자주 발생하거나 렌더링해야 할 컴포넌트의 갯수가 많아지면 이 부분을 최적화하는게 좋다!!
그럼 useCallback을 사용하여 최적화를 해보자!!
import React, { useCallback, useMemo, useState } from "react";
const getAverage = numbers => {
console.log('평균값 계산 중..');
if (numbers.length === 0) return 0;
const sum = numbers.reduce((a, b) => a + b);
return sum/numbers.length;
}
const Average = () => {
const [list, setList] = useState([]);
const [number, setNumber] = useState('');
const onChange = useCallback(e => {
setNumber(e.target.value);},[]); // 컴포넌트가 처음 렌더링될 때만 함수 생성
const onInsert = useCallback(()=> {
const nextList = list.concat(parseInt(number));
setList(nextList);
setNumber('');
},[number, list]); // number 혹은 list가 바뀌었을 떄만 함수 생성
const avg = useMemo(() => getAverage(list), [list]);
return (
<div>
<input value={number} onChange={onChange} />
<button onClick={onInsert}>등록</button>
<ul>
{list.map((value, index)=> (
<li key={index}>{value}</li>
))}
</ul>
<div>
<b>평균값:</b> {avg}
</div>
</div>
)
};
export default Average;useCallback의 첫번째 파라미터에는 생성하고 싶은 함수를 넣고, 두번째 파라미터에는 배열을 넣으면 된다. 이 배열에는 어떤 값이 바뀌었을 때 함수를 새로 생성해야 하는지 명시해야한다!!
onChange처럼 비어있는 배열을 넣게 되면 컴포넌트가 렌더링될 때 만들었던 함수를 계속해서 재사용하게 되며 onInsert처럼 배열 안에 number와 list를 넣게 되면 인풋내용이 바뀌거나 새로운 항목이 추가될 떄 새로 만들어진 함수를 사용하게 된다.
함수 내부에서 상태 값에 의존해야 할 땐 그 값을 반드시 두번쨰 파라미터 안에 포함시켜 주어야 한다!! 예를 들어 onChange의 경우 기존값을 조회하지 않고 바로 설정만 하기 때문에 배열이 비어있어도 상관없지만, onInsert는 기존의 number와 list를 조회해서 nextList를 생성하기 때문에 배열 안에 number와 list를 꼭 넣어줘야한다!!
useRef
useRef Hook은 함수형 컴포넌트에서 ref를 쉽게 사용할 수 있도록 해준다. Average 컴포넌트에서 등록 버튼을 눌렀을 때 포커스가 인풋쪽으로 넘어가게 코드를 작성해보자!!
import React, { useCallback, useMemo, useReducer, useRef, useState } from "react";
const getAverage = numbers => {
console.log('평균값 계산 중..');
if (numbers.length === 0) return 0;
const sum = numbers.reduce((a, b) => a + b);
return sum/numbers.length;
}
const Average = () => {
const [list, setList] = useState([]);
const [number, setNumber] = useState('');
const inputEl = useRef(null);
const onChange = useCallback(e => {
setNumber(e.target.value);},[]); // 컴포넌트가 처음 렌더링될 때만 함수 생성
const onInsert = useCallback(()=> {
const nextList = list.concat(parseInt(number));
setList(nextList);
setNumber('');
inputEl.current.focus();
},[number, list]); // number 혹은 list가 바뀌었을 떄만 함수 생성
const avg = useMemo(() => getAverage(list), [list]);
return (
<div>
<input value={number} onChange={onChange} ref={inputEl}/>
<button onClick={onInsert}>등록</button>
<ul>
{list.map((value, index)=> (
<li key={index}>{value}</li>
))}
</ul>
<div>
<b>평균값:</b> {avg}
</div>
</div>
)
};
export default Average;이렇게 작성하면

등록 버튼을 눌러 입력을 한 뒤에 바로 포커스가 인풋으로 넘어온다!!
추가로 컴포넌트 로컬 변수를 사용해야 할 때도 useRef를 활용할 수 있다!! 여기서 로컬 변수는 렌더링과 상관없이 바뀔 수 있는 값을 의미한다. 클래스 형태로 작성된 컴포넌트의 경우 로컬변수를 사용해야 할때 이렇게 작성할 수 있다!
import React, { Component } from 'react';
class MyComponent extends Component {
id = 1
setId = (n) => {
this.id = n;
}
printId = () => {
console.log(this.id);
}
render() {
return (
<div>
MyComponent
</div>
)
}
};
export default MyComponent;이 코드를 함수형 컴포넌트로 작성한다면
import React, { useRef } from 'react';
const MyComponent = () => {
const id = useRef(1);
const setId = (n) => {
id.current = n;
}
const printId = () => {
console.log(id.current);
}
return (
<div>
MyComponent
</div>
)
}
export default MyComponent;이렇게 할 수 있다!! (여기서 current는 현재 요소를 가져오는 메소드)
이렇게 ref 안의 값이 바뀌어도 컴포넌트가 렌더링되지 않는다는 점에는 주의해야 한다. 렌더링과 관련되지 않은 값을 관리할 때만 이러한 방식으로 코드를 작성하라고 한다!!!
참고 자료
Hook의 개요 – React
A JavaScript library for building user interfaces
ko.reactjs.org
「리액트를 다루는 기술 - 김민준」
'study > react (2021 여름방학)' 카테고리의 다른 글
| [react] 리덕스 (0) | 2021.08.15 |
|---|---|
| [react] 리액트 라우터 (0) | 2021.08.08 |
| [react] 라이프사이클 메서드 (0) | 2021.07.24 |
| [react] 컴포넌트 반복 (0) | 2021.07.18 |
| [react] DOM에 이름 달기 ref (0) | 2021.07.17 |
블로그의 정보
공부 기록
너나나